DWUser.com
Empowering Web Creativity
Support Center - MaxiMenu
MaxiMenu KnowledgeBase – Advanced CSS Customizations
If you're an advanced user and are comfortable with editing CSS (or SCSS), you can make advanced customizations to a menu's CSS code. This allows for modifications beyond the options offered in the Styles Panel, such as specifying non-standard fonts. Please note that accidentally making errors while editing the CSS can cause a menu's styles to become corrupted, sometimes requiring the theme to be reset. It's recommended that you only edit the CSS if you're familar with making code modifications.
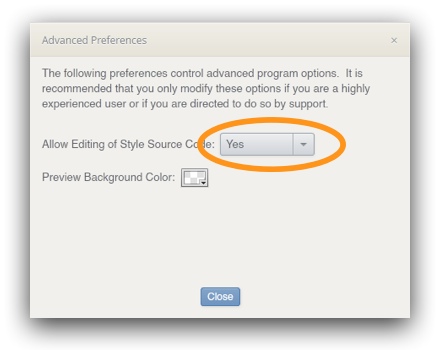
To enable editing of a menu's styling source code, select File > Advanced Preferences... in the editor. In the Advanced Preferences dialog, set
Allow Editing of Style Source Code to Yes:

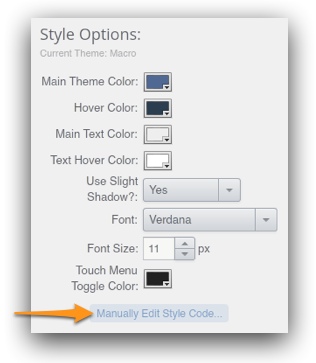
Once you have updated this option, you'll be able to access a Manually Edit Style Code... button at the bottom of the Styles Panel:

If you accidentally introduce any errors, a warning will be shown when you close the source editing window. In this case, re-enter the code view and correct any mistakes.
Example: Using a Custom Font
Suppose you want to use a custom font that you've embedded in your page, such as Brandon Grotesque from Typekit. Here's an example of how the style source code might appear:
/*TEMPLATENAME:Macro*/
/*data-mm2effect="{effect:'fade', direction:'up', duration:130}"*/
$theme-main: #4f6993;
$theme-hover: #2C3E50;
$theme-text: #EEE;
$theme-text-hover: #FFF;
$theme-use-slight-shadow: true;
$theme-font-family: Verdana,Arial,Helvetica,sans-serif;
$theme-font-size: 11px;
In this example, you would want to update the $theme-font-family variable:
/*TEMPLATENAME:Macro*/
/*data-mm2effect="{effect:'fade', direction:'up', duration:130}"*/
$theme-main: #4f6993;
$theme-hover: #2C3E50;
$theme-text: #EEE;
$theme-text-hover: #FFF;
$theme-use-slight-shadow: true;
$theme-font-family: brandon-groteque,sans-serif;
$theme-font-size: 11px;
Note that custom fonts may not always appear correctly until you preview the entire page in a browser.
Example: Adjusting Font Size and Style
Suppose you want to have separate font sizes or styles for the top- and submenu-level menu items. To make this adjustment, first locate the lines that control the top-level menu's text styles:
$top-title-font: $baseFont;
$top-title-size: $base-title-size;
...
$top-desc-font: $baseFont;
$top-desc-size: $base-desc-size;
The first two lines control the title styles for top-level buttons; the second two lines control the top-level subtitle styles (subtitle text is less commonly used in a menu). Suppose you wanted to make the title text larger – say, 15px – and bold. Here's the change you would make:
$top-title-font: bold $baseFont;
$top-title-size: 15px;
...
$top-desc-font: $baseFont;
$top-desc-size: $base-desc-size;
If you want italics or bold italics, use italic or bold italic instead of bold before the $baseFont variable. In the same way, these lines control the submenu styles:
$sub-title-font: $baseFont;
$sub-title-size: $base-title-size;
...
$sub-desc-font: $baseFont;
$sub-desc-size: $base-desc-size;
They can be changed in the same manner.
We're Here to Help!
If you have any questions about this article or about using MaxiMenu, please let us know by opening a support ticket below.