DWUser.com
Empowering Web Creativity
Support Center - MaxiMenu
MaxiMenu KnowledgeBase – Setting Menu Alignment
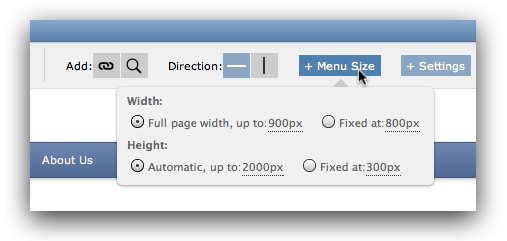
By default, menus will be left-aligned. If you'd like to center your menu or make it right-aligned, you need to first check the menu dimensions via the Menu Size button on the top control bar in the MaxiMenu editor:

For centering or right-aligning, drag the width option until it matches the width of the contents of your menu. Save your changes and exit the editor. Back in your page, wrap the menu's HTML code block in a <div> tag like this:
<div align="center"> <!-- Begin DWUser_MaxiMenu2 --> ...existing MaxiMenu v2 HTML code block is here... <!-- End DWUser_MaxiMenu2 --> </div>
Or:
<div align="right"> <!-- Begin DWUser_MaxiMenu2 --> ...existing MaxiMenu v2 HTML code block is here... <!-- End DWUser_MaxiMenu2 --> </div>
Alternative Approach
If your menu has a background and you want to preserve this but still have centering, you can alternatively add a new top-level item at the far left that has no text but has a transparent image specified as its image/icon. Set the image's width to match whatever width is needed to force centering of the subsequent items.
We're Here to Help!
If you have any questions about this article or about using MaxiMenu, please let us know by opening a support ticket below.