DWUser.com
Empowering Web Creativity
Support Center - EasyRotator for WordPress
EasyRotator KnowledgeBase – Adding Sliders to Your Theme's Header
You can use the template function included with EasyRotator for WordPress to add rotators to the header, homepage, or any other un-widgetized area of your theme. To do this, first create a temporary page. Create your rotator, and insert it into that page; this will allow you to obtain the rotator's special ID code. When you insert the rotator in your page, a shortcode similar to this will be inserted:
[easyrotator]erc_00_xxxxxxx[/easyrotator]
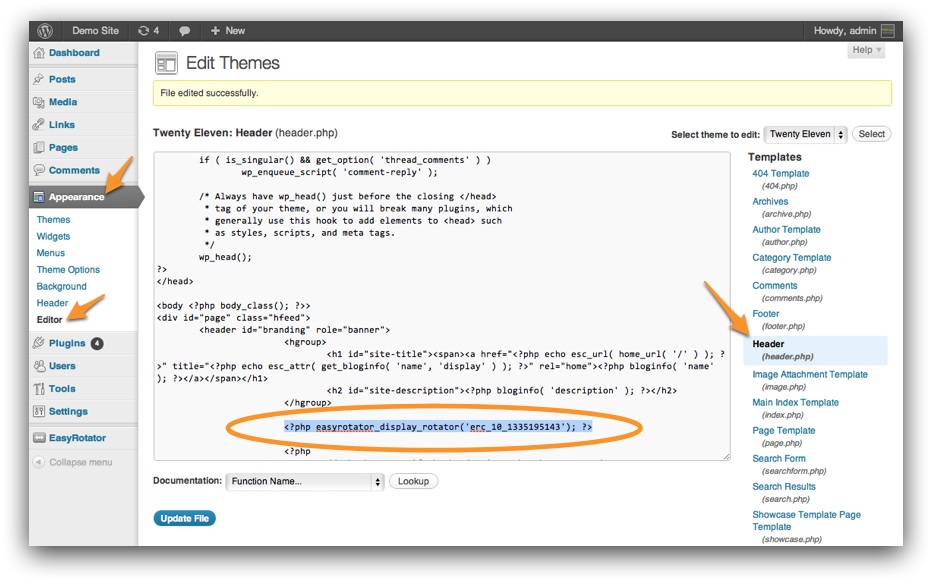
The erc_00_xxxxxxx value is the rotator's ID code. To add this rotator to your template, use the Theme Editor (accessed via the Appearance menu in the Dashboard) to open the desired template file. For example, to add a rotator in the header of your theme, you would edit the header.php file. In the template file, add the following PHP function call:
<?php easyrotator_display_rotator('erc_00_xxxxxxx'); ?>
Replace erc_00_xxxxxxx with the real code you obtained by creating the rotator. The exact location where you should add the code depends on where you want the rotator to appear. For example:

If you're not sure where to add the code, we recommend you post on the WordPress forums for guidance.
We're Here to Help!
If you have any questions about this article or about using EasyRotator for WordPress, please let us know by opening a support ticket below.