DWUser.com
Empowering Web Creativity
Support Center - EasyRotator for WordPress
EasyRotator KnowledgeBase – Avoiding Cropping / Configuring Scaling
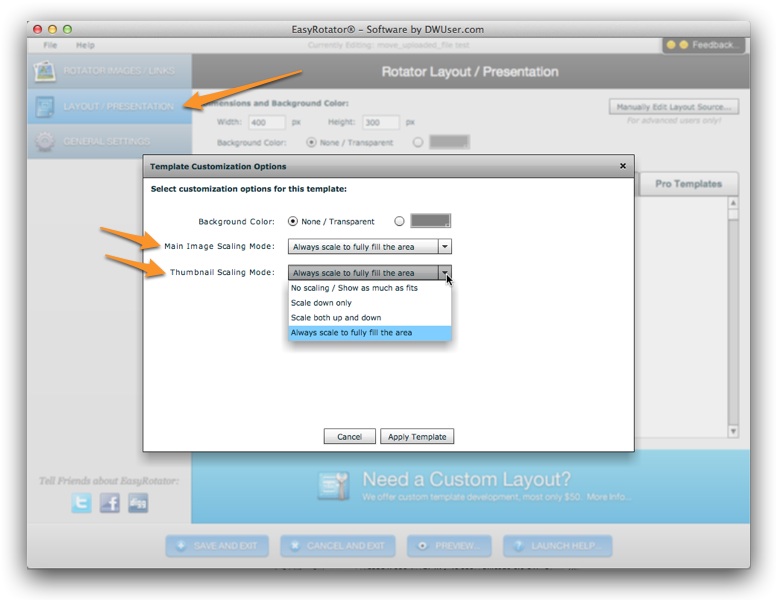
For most layout templates (including the default one), the default image scaling mode is Fill Area. This means that photos will be resized and cropped as needed so that the available area is always is filled. If you don't want your photos to be cropped, you need to re-apply your layout template in the Layout / Presentation section. When you select a template, you'll be prompted to specify (among other options) the Image Scaling Mode. Depending on which template you select, you may also be able to specify the Thumbnail Scaling Mode:

If you don't want any cropping to occur, you'll most likely want to use the Scale Down Only option. After applying the change, you can then use the Preview to see the new scaling mode.
How To Determine the Available Image Area in a Template
With some templates, the available image area is the same as the overall dimensions you specify for the rotator. With other templates, additional layout elements (such as text areas or control buttons) take up some of the template area, meaning that the available image area is smaller than the overall dimensions. In these cases, the precise available image area depends on which template you're using, any customizations you have made, and the overall dimensions.
If you want to determine the exact size of the available image area, re-apply your layout template in the Layout / Presentation section and make sure that scaling mode is set to Fill Area. Launch the preview; the full available image area will be filled with the first photo. Take a screenshot of the preview and paste the image into the graphics editing program of your choice (e.g. Photoshop or Fireworks). Use the appropriate tool to measure the exact size at which the image appears; this is the available image area. You can then re-apply your layout template in the EasyRotator editor, using the scaling mode you actually want to use. If you are targeting a specific image display size, the difference between the available image area you determined and the current overall dimensions can be used to make any needed adjustments to the overall size of the rotator.
We're Here to Help!
If you have any questions about this article or about using EasyRotator for WordPress, please let us know by opening a support ticket below.