
Content without good design won’t ever garner the respect it deserves. Typography helps give content its voice. Today, we’re going to look at 4 fundamentals that typography is built on.

Content without good design won’t ever garner the respect it deserves. Typography helps give content its voice. Today, we’re going to look at 4 fundamentals that typography is built on.

Gratefully, a new era of typography on the web has arrived. You can now use thousands of fonts in your webpages. Let’s look at what made this possible, and how you can get started for free.

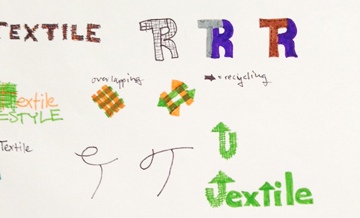
A logo is the cornerstone of any business’s brand identity. In this article, I’ll walk through the 7 fundamental steps to creating a logo and show you some real-life examples.

Are you still primarily using Arial, Verdana or – please not! – Comic Sans MS on your websites? Until recently, beautiful typography and the internet didn’t play nicely together. Using fancy fonts meant embedding all of your text in images, or risking incompatibility with many users. It was a royal pain!
Today, however, there’s hope. As browsers have matured, support for embedding custom typefaces in webpages has advanced. Many new online tools and services have popped up to make web fonts easily accessible to web designers. Unfortunately, though, most services are rather expensive, and most do-it-yourself tools aren’t easy to use.
In this quick tip, I want to share an option that’s both free and easy to use. Google Web Fonts is a free service offered by Google as part of their effort to help beautify and improve the web. They’re working together with the community and typography specialists to create special fonts that are 100% free for you to use on your commercial and non-commercial projects. Best of all, they handle all of the messy technical details to get them onto your webpages. Adding these special fonts to your pages is as simple as adding one line of code to your page and updating your CSS’s font-family declaration.
Home | Customer Satisfaction / Refund Policy | Privacy Policy | jQuery Slider | Top of Page
© 2003-2018 DWUser.com / Magnetic Marketing Corp. All rights reserved.