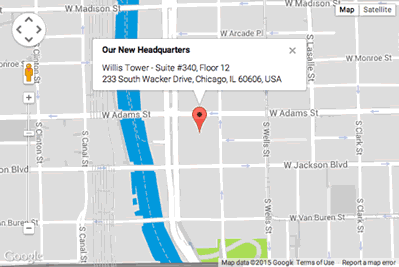
EasyMapBuilder makes it drop-dead easy to create customized Google Maps. Add multiple markers, choose from 50+ styles, and customize the controls – all in seconds. Maps created with the tool are fully responsive and ready for all devices.
DWUser.com
Empowering Web Creativity
News / Blog
Posts Tagged ‘css’
Announcing EasyMapBuilder: Customizable Google Maps Made Easy
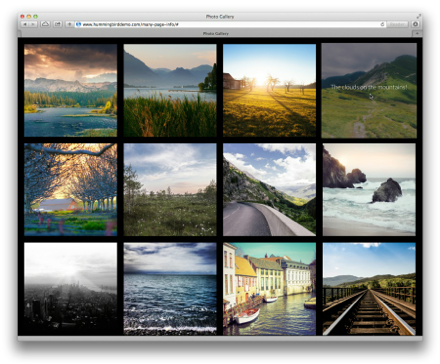
Friday, April 24th, 2015Announcing Hummingbird Photo Gallery Plugin for WordPress
Tuesday, June 10th, 2014
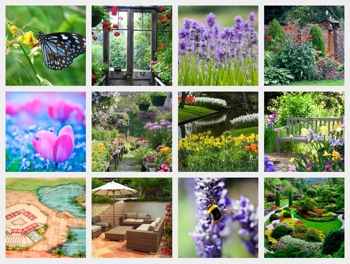
Hummingbird is a photo gallery plugin for WordPress that showcases large photos in a full-screen view. A tiled selection view is included too. Galleries created with the plugin are fully responsive and look beautiful on all devices.
Click to Zoom for Photos: Adding the Lightbox Effect
Saturday, March 8th, 2014
The lightbox effect (aka click-to-zoom) is one of the most popular effects for showcasing photos. Our free tool makes it a snap to add to your site!
9 Inspirations from August, 2013
Saturday, August 31st, 2013
Summer’s winding down in the Northern Hemisphere; let’s recap some of the last month’s most inspiring design, helpful articles and useful resources.
Designer’s Toolbox: 15 Free Time-Saving Tools for Web Designers
Saturday, August 10th, 2013
As a web designer, a diverse toolbox can save you dozens of minutes every day. If you don’t have your own toolbox yet, here are 15 gems to get you started.
How to Mix and Match Fonts Effectively
Saturday, June 8th, 2013
We now have hundreds of font options for our webpages… but typeface gumbo isn’t a good idea. In this article, I’ll cover the keys to combining fonts effectively so they enhance (and don’t detract from) your design.
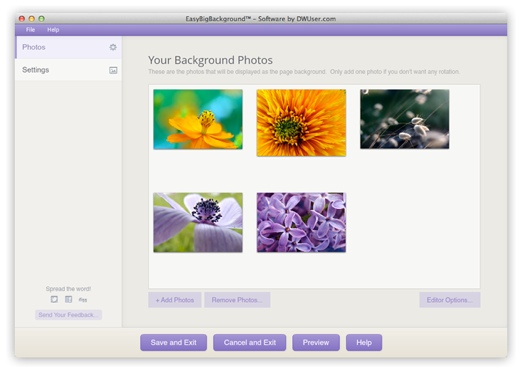
Announcing EasyBigBackground: Full-screen Background Images Made Ridiculously Easy
Monday, May 6th, 2013What better way to showcase your photos or spice up your site’s background than with some beautiful full-screen photography? Our new program, EasyBigBackground, makes it ridiculously easy.
A Typography Explosion: Web Fonts Explained
Saturday, March 2nd, 2013
Gratefully, a new era of typography on the web has arrived. You can now use thousands of fonts in your webpages. Let’s look at what made this possible, and how you can get started for free.
Creating a Responsive Tiled Photo Gallery with Pure CSS
Saturday, January 19th, 2013
Responsive design is quickly becoming the favored approach for making your site accessible on all devices. In this article, I’ll show you how to create a resizable grid of tiles that always fits perfectly, no matter the screen size.
Creating Keyframe Animations with CSS3
Saturday, January 5th, 2013
Have you perfected your CSS3 keyframe animation skills yet? The day when CSS3 animation becomes the new standard is quickly approaching. In this tutorial, we’ll practice by creating a simple animated scene.