A Typography Explosion: Web Fonts Explained
by Faith Towers

Gratefully, a new era of typography on the web has arrived, leaving behind an ugly past filled with style-cramping restrictions. Until recently, web designers were limited to using only a few web-safe fonts that were preinstalled in all major operating systems. But a new system of web fonts is now widely employed by designers, using a technique that downloads remote fonts with a CSS rule called @font-face. But the transition from web-safe fonts to web fonts was not as simple as it sounds; reviewing the history as well as the current debates will shed some light on this relatively new phenomenon.
Web-Safe Fonts
In 1996, Microsoft began the Core Fonts for the Web initiative, releasing a number of fonts to be freely distributed. These fonts included Arial, Courier New, Comic Sans, Impact, Georgia, Times New Roman, Trebuchet, Webdings and Verdana. This was a positive move in the direction of standardization; but considering the number of fonts available to print designers, the lack of typographical creativity available to web designers was frustrating. For over ten years, the web was almost exclusively based on these few fonts.
Designers found ways to partially circumvent this problem, using images, Flash and a technique called Cufon to render text instead of the native browser rendering. These were only somewhat effective, and each alternate solution came with its own set of problems. Using an image to render text meant increased file size, plus the text was not selectable, translatable or searchable. And Flash was not available on the increasingly popular Apple iOS platform. Cufon meant the addition of a new layer of complex scripts that had to be managed and maintained, and the text wasn't selectable.
@Font-Face
With no sufficient substitute available, web developers began searching for a worthy solution to this growing problem. Finally, it was recognized that standardizing a CSS feature called @font-face could solve the dilemma. CSS @font-face was actually developed in the late 1990s, but because of browser wars and wide variations in the extent and reliability of its implementation, it wasn't widely used until 2009. The use of some special files and a small piece of CSS code defines a font family by actually linking to a font file instead of pointing to a preinstalled system font. It is then applied to web page elements by referencing it using the standard CSS font-family property. Text created using an author-defined font-family property avoids the problems associated with the aforementioned alternatives to web-safe fonts; the text is selectable just like it always has been with web-safe fonts, and it doesn't use any third-part browser add-ons such as Flash. While some extra loading time is required for a viewer's browser to download the font file, it is a modest addition.
Font Formats
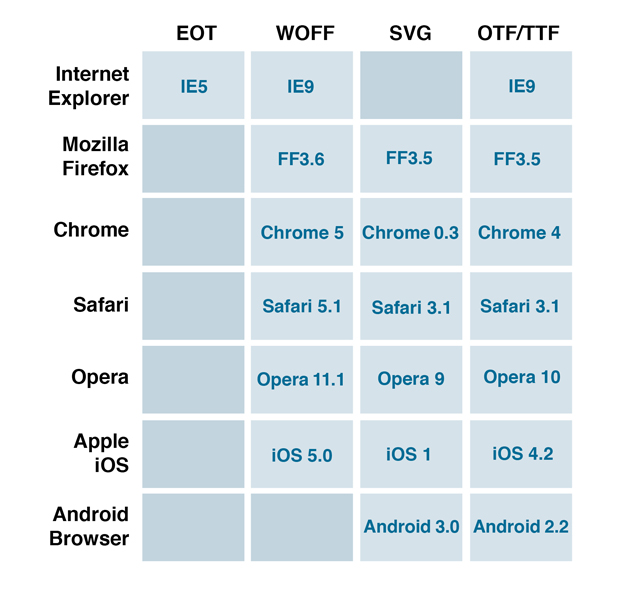
To make the matter just a bit more complicated, though, there are several different font file formats that must be considered – each format not being supported by all browsers. Embedded Open Type Font (.eot) protects fonts from being copied, but is used only by Internet Explorer. Web Open Font Format (.woff) was developed especially for the web, offering the same protection as Embedded Open Type Fonts, but is supported only by recent versions of Internet Explorer, Firefox, Chrome, Safari, iOS and Opera – and Android isn't currently supported. Scalable Vector Graphic (.svg) stores font data in vector format and is supported by Firefox, Chrome, Safari, and Opera but has been known to cause browsers to crash. Open Type Fonts (.otf) and True Type Fonts (.ttf) are the most widely used formats, and are supported by most browsers; but their IE support is limited.
To manage this situation, designers often write additional code that will cause a browser to use the best (or only) web font format that it supports. Needless to say, this requires a significant quantity of complex code. This entry barrier has helped to prevent a faster adoption of the technology.

Risks to Font Owners
The simplicity of @font-face also raised questions about protecting the fonts from being stolen. While web font formats can offer protection against offline use, other font formats do not. Because the font files themselves are be exposed in the webpage code, type foundries feared that anyone with a basic knowledge of web development could steal font files from a website, or that web publishers could inappropriately redistribute a file they had legitimately obtained.
The Solution: Web Font Services
In response to these challenges, hosted web font services have gained widespread popularity. Typekit and Google Webfonts are the two most popular choices among web designers today.
In the case of Typekit, a designer buys a subscription to a library of fonts. Typekit will then provide the designer with a JavaScript or CSS code snippet for use in HTML pages. When a user visits the site, the code requests the fonts from Typekit's system; if the request originates from a site registered with Typekit, the fonts are dynamically inserted into the page. All of the messy technical details, such as serving the correct format for the visitor's browser, are automatically handled behind the scenes. Typekit shares their subscription profits with the fonts' owners. Typekit protects fonts by modifying them in a way that maintains their visual integrity but prevents them from being installable in an operating system. As a result, numerous foundries have made hundreds of high-quality fonts available through this service.
Google Webfonts, on the other hand, is a free service that offers open source fonts that can be shared and distributed without concerns of royalties or licensing restrictions. They can be used in any way – commercially or privately – and can even be customized by the user. Google Webfonts is growing in popularity because it is free, but many people prefer Typekit because it offers more fonts and a higher level of quality. Fontdeck, Kernest and Webtype are a few other lower-profile web font services that offer the same basic functionality as Google Webfonts and Typekit, with varying features and prices.
Here on the Education Center, we use a combination of fonts from Typekit and Google Webfonts. If you want to get started with Google Webfonts, you may find this Google Webfonts starter tutorial helpful.
Conclusion
Navigating the new world of web fonts may take some getting used to, but they offer a clear advantage over the basic web-safe fonts of yesterday. The World Wide Web is a prettier and more expressive place thanks to the widespread availability of this new technology. Web designers may now pick from as many font options as print designers, allowing them more creativity than ever before.
Of course, with greater power comes also greater responsibility; it is now just as important for web professionals to have a basic understanding of how to mix and match fonts in an appealing way. But we'll cover that next time!