 Download Help PDF (29MB) | Search:
Download Help PDF (29MB) | Search:
Yahoo's Flickr image service offers an excellent image management interface. Additionally, Flickr offers several methods by which you can display images from a Flickr account on your own site. This allows for easy integration of slideshows which a client can update as needed. This section of the manual details how to integrate dynamic data from Flickr into your slideshows.
Note: DWUser.com is in no way affiliated with Yahoo! or Flickr. All trademarks are property of their respective owners. This product uses the Flickr API but is not endorsed or certified by Flickr.
There are two different means by which data can be returned from Flickr: Flickr Feeds, and the Flickr API (with requests for REST data). Here is a quick comparison of the two:
Flickr Feeds: Pros - No authentication or key required; publicly available. Cons - not much control over the images; limit of only 20 photos; no support for individual photosets.
Flickr API: Pros - Much more control over image selection, including specific photosets and much more; up to 500 photos in a data request (vs. 20 for feeds). Cons - requires registration for a free API key.
For very simple integrations, the Flickr feeds are generally sufficient. For a more advanced integration -- especially specific photosets or more than 20 images in a gallery -- the Flickr API is the way to go.
To get a Flickr Feed URL to use, locate a Flickr page which has a feed link at the bottom. For example, link can be found for a group's pool, a user's photostream, or publicly tagged content:



On any of these links, click the 'Latest' link. This should take you to the corresponding RSS 2.0 feed:

On the feed page which loads, copy the URL from your browser's address bar. It should look like this:
http://api.flickr.com/services/feeds/photos_public.gne?tags=nature&lang=en-us&format=rss_200
Double-check that a format=... value exists and that it is set to format=rss_200 . This will ensure that the feed is in RSS 2.0 format (the format required for integration with a slideshow).
Once you have the Flickr Feed URL, add it directly into the External Data Sources grid.
Important Tip: If you're new to the Flickr API or just want to add a specific photoset, you can use the Add Flickr Photoset tool (usage detailed in section below).
Before loading data from the Flickr API, you must register for a free API key on Flickr's site. Once you have your key, you're ready to proceed.
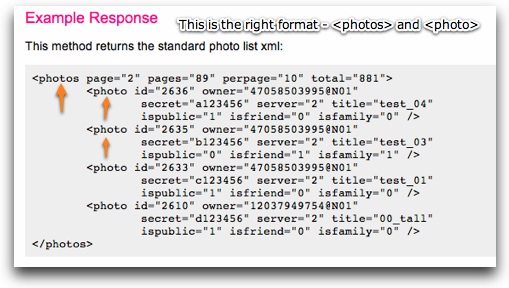
To learn more about all Flickr API methods, see the Flickr API Overview page. The slideshows can load and integrate data which is returned in the REST format from the Flickr API. Important: To be usable, the response must be from one of the methods which returns a <photos> or <photoset> list of photos in the following format:
<photos|photoset>
<photo ... />
<photo ... />
...
</photos|photoset>
These requests will be made to a URL of the following format:
http://api.flickr.com/services/rest/?method=MethodName&OtherParameters
You will need to replace MethodName with the method name (e.g. flickr.photos.search), and OtherParameters with all other parameters, including your API key.
Locating / Building a Flickr API Request URL
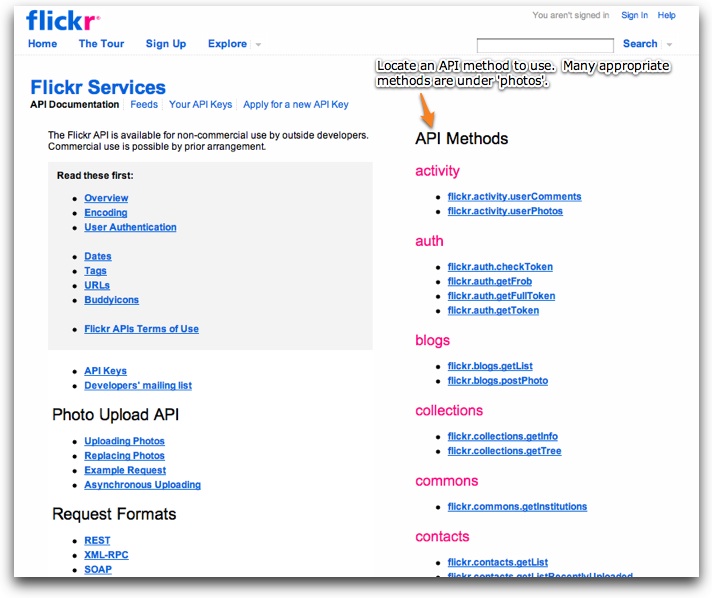
The easiest way to build a URL like this is to utilize the Flickr API Explorer. To do this, go to the API homepage and click on the method you want to use on the right. You'll want to do this in Firefox because of it's better XML display tools.

Most of the appropriate methods are under the 'photos' or 'photosets' headers. In this example, we'll use the flickr.photos.search method, which allows a search of all public photos. On the method detail page, verify that the response format under 'Example Response' is the <photos> format shown above. This is often referred to as 'photo list xml':

Then, scroll to the bottom of the page and click the API Explorer link:

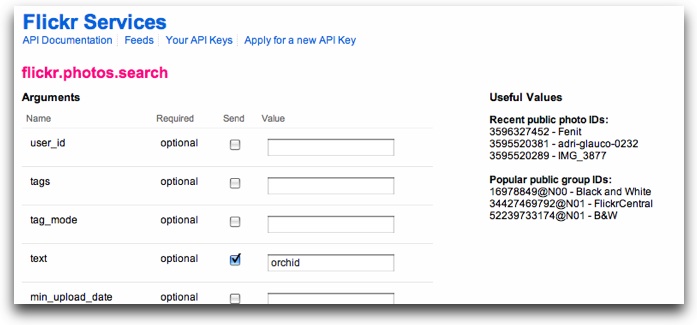
On the API Explorer page, you can enter all of the relevant parameters (except for your API key). For this example, only the text parameter needs to be specified.

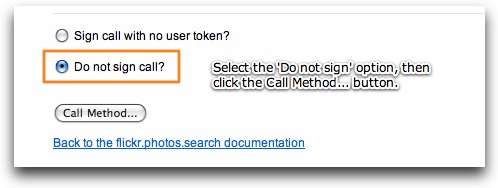
Scroll down to the bottom, select the 'Do Not Sign Call' option and click Call Method:

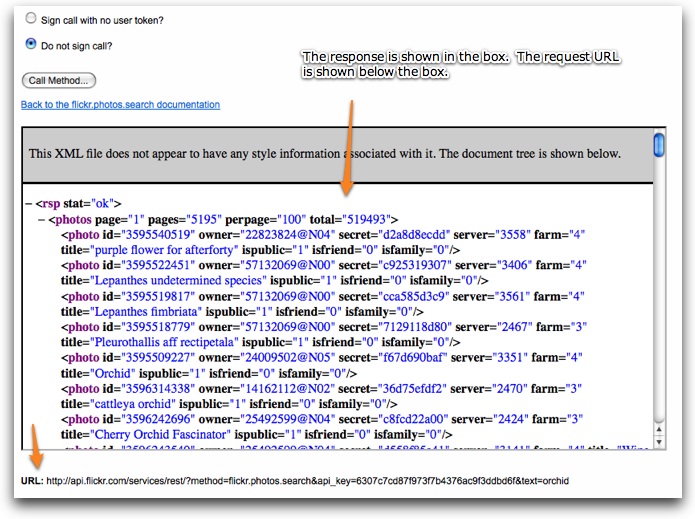
The page will reload. Scroll to the bottom, and you'll see the response of your request:

Below the response box, the URL for the request will be displayed. This is the URL which you'll use as the dynamic data source URL. Important: Before using this URL, you must substitute in your API key. If you don't, the call will cease to function after a few hours because the default key is only a temporary key which expires. To do this, locate this portion of the URL:
...api_key=gibberish&...
You'll need to replace the gibberish between api_key= and the ampersand with your API key. Next, if desired, you need to edit the URL to allow for descriptions (captions) to come through with your photos and the titles. To do this, add &extras=description at the end of the URL:
...&extras=description
Finally, if you want to add support for displaying videos, you need to modify the extras value to include media like this:
...&extras=media or ...&extras=description,media
You can now paste this URL into the URL field in the External Data Sources section of the wizard.
The Add Flickr Photoset tool allows you to quickly and easily build a reference to a specific photoset in your Flickr account without knowing anything about Flickr API requests. This feature is only available in the Pro version; to learn about upgrading, click here.
Before loading data from the Flickr API, you must register for a free API key on Flickr's site. Once you have your key, you're ready to proceed.
In the main External Image Data section, click the 'Add Flickr Photoset...' button:

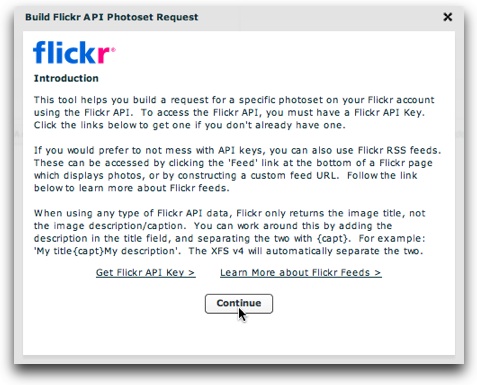
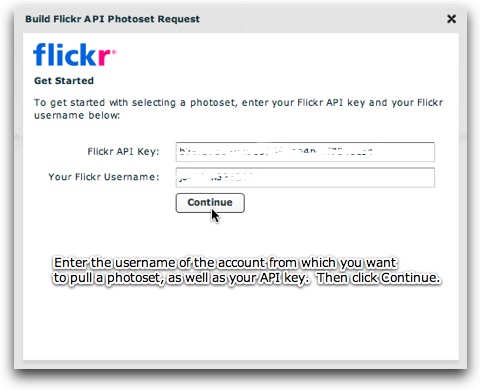
This will open the Add Flickr Photoset dialog, which appears as follows:

As noted in the dialog, when using any type of Flickr API data, Flickr only returns the image title, not the image description/caption. You can work around this by adding the description in the title field, and separating the two with {desc}. To learn more about format transformations, see this page.
Once you click Continue, you will be prompted to enter the username of the Flickr account which holds the photoset(s) you want to use, and your Flickr API key:

Please note: You should only continue in this portion of the wizard if you're using the Flickr API (not Flickr feeds). If you're using a Flickr feed (as described above), you'll add the URL directly to the External Data Sources grid.
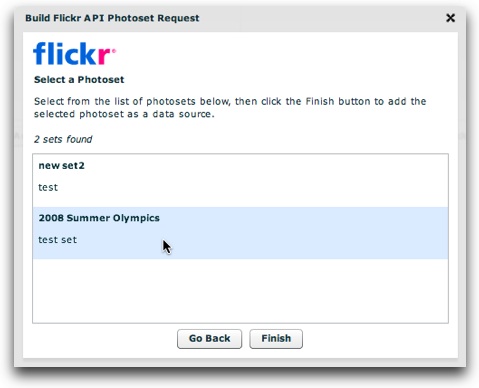
Click Continue, and the list of available photosets will be loaded. In the list, select the photoset you want to use:

If you want to load from a different account, click the Go Back button. Otherwise, click the Finish button to exit the window and add the photoset:

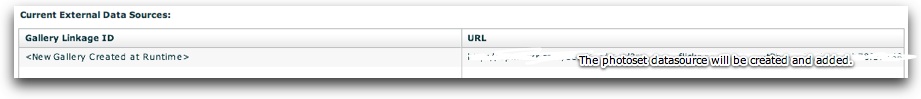
The source will be added to the External Data Source grid. If you want to add the photo data to a specific gallery, specify a value for the Gallery Linkage ID option. To learn more about this, see the Importing Dynamic Data: New Gallery or Existing Gallery section of the Supported Dynamic Data Formats topic.

When you view the slideshow, the photoset will be loaded and displayed from Flickr.
This feature is only available in the Pro version; to learn about upgrading, click here.
Flickr users who have Pro accounts can use the Organizr to organize photos using Collections, each of which contain several Photosets. Collections can be leveraged to create entire multi-gallery slideshows dynamically, letting clients add or remove galleries from a slideshow as desired. This method uses the Flickr API. Before loading data from the Flickr API, you must register for a free API key on Flickr's site. Once you have your key, you're ready to proceed to the Integrating Flickr Collections article in the Advanced Topics section.
When using a Flickr feed or Flickr API data, there are multiple image sizes available to choose from. The size you choose will depend on the size of your slideshow. You can specify the default size in the main 'Global Configuration and Playback Settings' tab. Expand the 'External Image Data Settings' pod, and change the default 'Flickr Image Size' as desired:

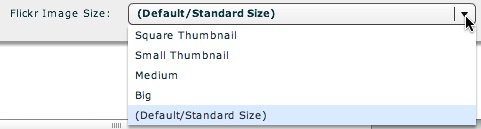
There are several options; an explanation is shown in the following table:

| Size | Description |
|---|---|
| Square Thumbnail | Small square thumbnail, 75x75 pixels; image is cropped. |
| Small Thumbnail | Small scaled version of original, 100 pixels on longest side; aspect ratio is maintained. |
| Medium | Medium-size scaled version of original, 240 pixels on longest side. |
| (Default / Standard Size) | The default (standard) size; 500 pixels on longest side. |
| Big | Large, 1024 pixels on longest side. Only exists for images with originals this large. |
For more information about the Global Configuration and Playback Settings area of the wizard, see the Using the 'Global Configuration and Playback Settings' Section portion of the manual. For more information about advanced code-only settings that control Flickr integration, see the Developer Reference for the <galleries> node.
To comply with the Flickr TOS, all photos retrieved from Flickr will by default link to their associated Flickr page when clicked on. You can disable this by manually making a change in the slideshow's XML configuration file. Locate the main <galleries> node and add the following attribute:
<galleries flickrIgnoreLink="true">
This setting applies to RSS feeds from other sources as well. You can learn more about the XML configuration file format and how to use it by viewing the Developer Reference.
Please note: DWUser.com is in no way responsible for your compliance with (or failure to comply with) the Flickr TOS. You are solely responsible for understanding and abiding by all terms and usage guidelines established by Flickr or Yahoo.