 Download Help PDF (29MB) | Search:
Download Help PDF (29MB) | Search:
The Flash integration feature allow you to use XFS v4 slideshows as a part of existing Flash projects. This feature is only available in the Pro version of the software.
Note: If you want to integrate in a Flex project, see this topic.
There are several prerequisites for Flash integration:
You must use Dreamweaver to create the slideshow which will be integrated into the Flash project. First, create a separate HTML page to hold the slideshow. This page won't be viewed online; it will only be used to hold the slideshow, allowing you to make edits. Important: To ensure that all paths are correct and functional, it is critical that you save this file in the same directory as the HTML page which displays your Flash-created SWF. For example, if your main Flash file is viewed at http://example.org/index.htm, then the slideshow holder page should be something like http://example.org/slideshow_holder.htm. If your FLA project is located in some other folder than the display folder (e.g. http://example.org/flash/myProject.fla in the above example), then the slideshow will not load while working/previewing in the Flash development tool. Rest assured, though, that it will appear properly when viewed in the context of the deployment file structure.
When you deploy your Flash project, you will have to upload all of the slideshow-related files as detailed in the slideshow insertion portion of the manual. Failing to upload all required files will result in the slideshow not appearing.
Once the slideshow has been inserted, select it and switch to Code View in Dreamweaver. Locate the initialization object where the slideshow HTML parameters are passed. This is the line which appears similar to the following:
XMLFlashSlideshow_v4({width:'300', height:'200', level:'a', xml:'v4flashslideshow/slideshow_data1.xml', backgroundColor:'#000000', backgroundAlpha:'1', preloaderTextColor:'#999999'});
Note the bolded code, which starts with { and ends with } (the curly braces). This is the actual initialization object which passes important information such as the dimensions, the XML configuration file path, background color, etc. This is the slideshow parameter object which you will use later. When you make changes to the slideshow settings in the wizard, this parameter object may change, requiring you to update it in your Flash project (see below).
First, you need to download the XFSLoader SWC file which enables a Flash project to load and display slideshows. The XFSLoader.swc file is available here. Download it and place it in a new XFS v4/ folder in your Flash configuration's Components/ directory. The path will be similar to the following:
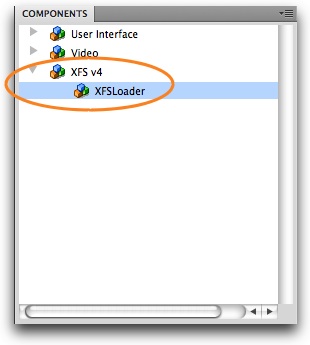
Restart Flash and open your FLA project. In the Components panel, locate the XFSLoader item in the new XFS v4 folder:

Open the Library and drag the XFSLoader component directly into the library. Important: Do not drag the XFSLoader component onto the stage. The component has no visual implementation; it is only used in code.
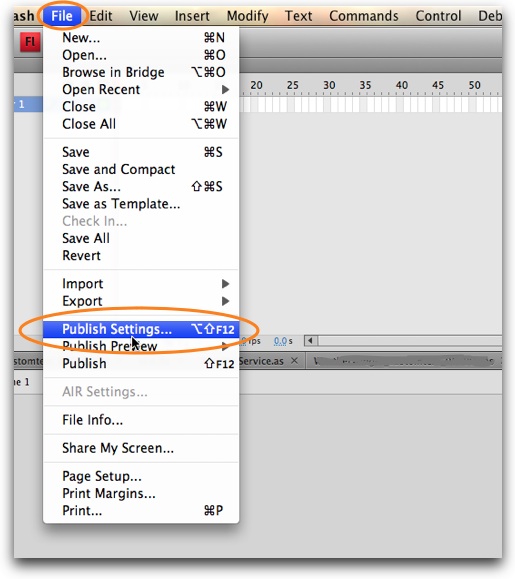
Next, you need to set the Flash Player version. To do this, open the Publish Settings dialog (accessed from the File menu):

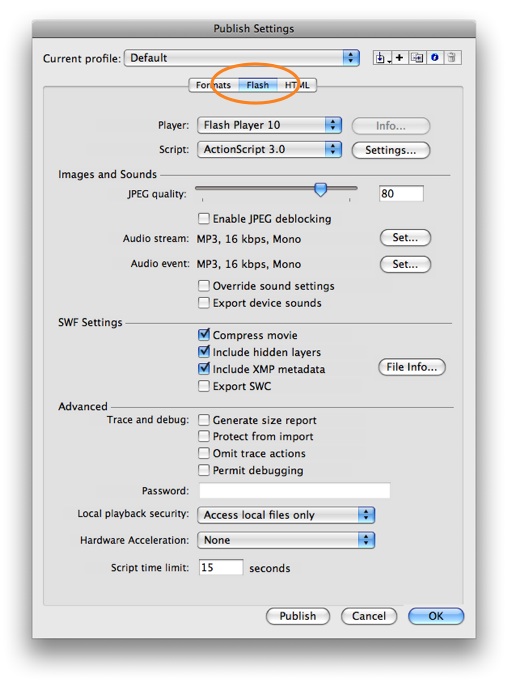
The Publish Settings dialog will open; make sure that the Flash section is selected at the top:

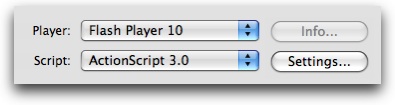
The relevant settings are located at the top of the dialog:

Double-check that Script is set to Actionscript 3.0. The Player setting is dependent on the SWF version you specified in the 'Slideshow Type - Pro or Basic' pod in the Global Configuration and Playback Settings section of the main wizard when creating the slideshow. If you chose the Basic SWF, you can use the Flash Player 9 or higher. If you chose the Professional SWF, you must use the Flash Player 10 or higher. Failing to use the proper player version will result in your Flash project "breaking" when run.
You are now ready to add the slideshow code. It is important to create a separate MovieClip which is used exclusively to hold the slideshow; name it something like slideshowHolder. Treat this movieclip as if it were the slideshow itself when positioning. Don't add any other content to this clip; it should be used exclusively for the slideshow. Open this MovieClip for editing and switch to the Actions panel (Window > Actions). Add the following code to the frame:
You must replace the INITIALIZATION_PARAMETER_OBJECT_HERE value with the actual initialization code you earlier located in the slideshow HTML code. When updated, the line should look something like this:
var ssParams:Object = {width:'300', height:'200', level:'a', xml:'v4flashslideshow/slideshow_data1.xml', backgroundColor:'#000000', backgroundAlpha:'1', preloaderTextColor:'#999999'};
If you make changes to your slideshow in Dreamweaver which affect the initialization code, you'll need to update it in your Flash project as well.
In a nutshell, the code first stops the movieclip and checks that the slideshow hasn't already been created. This prevents you from accidentally creating multiple instances of the same slideshow. Next, the slideshow parameter object is defined. This is passed to a new slideshow loader object (an instance of the XFSLoader class). Also passed is the movieclip holder to be used, which is simply this. Finally, an event handler is added to provide a trace message if the loading fails.
It's really as simple as that. If you want to do some more advanced stuff (such as interact with the slideshow), see below. As mentioned above, just make sure to upload all of the slideshow-related files in addition to your SWF file when deploying.
If your FLA project file is in a different folder than the deployment location, you won't be able to preview the slideshow within the Flash authoring tool. You'll receive an error message about the slideshow not being able to load.
Additionally, when previewing locally you may receive a Flash security error message indicating that the file cannot be loaded. To fix this, you must add all of the SWF files being used (both your project SWF's as well as the v4flashslideshow/ supporting files folder) as trusted local content in the Flash Player security settings dialog. To learn more about doing this, see this topic.
Please note: This section is only for users familiar with AS3.
The XFSLoader class is defined in the XFSLoader.swc file which was added to your project earlier. It extends EventDispatcher and is never added to the display list; instead, the holder display object is passed to its constuctor. The constructor for this class takes two parameters:
There are several special things to note regarding the parameter object. First, the path to the appropriate SWF file is automatically determined using the path to the XML configuration file. If you have moved files around such that this path is not correct, you can manually specify the relative path to the appropriate SWF file (relative to the HTML page which will hold the Flash project) by adding an explicitly-defined swf parameter in the initialization object. Second, the slideshow is automatically masked to prevent unwanted overflow of the contents. If you wish to disable this mask, add a useMask:'false' parameter to the initialization object.
Once you have created the instance of the XFSLoader class, you can add event listeners for the following events which it dispatches:
Accessing the Loaded Slideshow
Once the SS_READY event has been dispatched, you can access the slideshow via the ss property on the XFSLoader instance. This provides a direct reference to the com.dwuser.ss4.ui.FlashSlideshow instance; this class is comprehensively documented in the API Reference. Note that this property is only available after the event has been dispatched; prior to that, it is null.
You can use the reference for adding event listeners or calling methods. The following example code shows both of these. First, a listener is added which displays the image XML each time a new image is synced. Then, a function is created which toggles autoplay when a button in the parent movieclip named play_btn is clicked. This code is designed to be added to the basic example shown above, within the if (ssCreated !== true) { ... } statement:
The reference method shown above is the recommended approach: First, a separate ssRef variable is created to hold the reference to the slideshow. Then, whenever the ssRef is needed (e.g. when the play/pause button is clicked), an if statement is used to verify that ssRef has a value and isn't null.