 Download Help PDF (29MB) | Search:
Download Help PDF (29MB) | Search:
This topic details the process of creating a slideshow which expands to fill the entire browser window. Note that this is different than true full-screen, as implemented through the FullscreenButton element.
Here is an example of a full-browser-window slideshow:

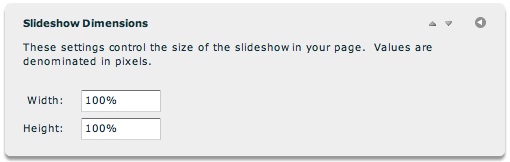
To create this type of implementation, first set the Slideshow Dimensions in the main Appearance Settings section to 100% :

Note: You can also set the dimensions in the Properties panel, using the Slideshow Inspector.
Next, save/exit the wizard and switch to Code View for your HTML page. In the <head> add the following code:
<style type="text/css">
body { padding: 0; margin: 0; overflow:hidden; height: 100%; width: 100%; }
</style>
Next, locate the slideshow HTML code block. Directly above the start of the slideshow HTML, add the bolded line of code:
<div style="position: absolute; left: 0; top: 0; width: 100%; height: 100%;">
<!-- Start dwuser_XML_Flash_Slideshow_v4 -->
Directly below the end of the slideshow HTML, add the bolded line of code:
<!-- End dwuser_XML_Flash_Slideshow_v4 -->
</div>
The slideshow will now expand to fill the entire browser window.