 Download Help PDF (29MB) | Search:
Download Help PDF (29MB) | Search:
Due to the dynamic Flash-based display of the slideshows, they are not generally usable with screenreaders or for users who need other accessibility provisions. The solution to this is to provide an alternate page which contains the HTML equivalent of the slideshow's contents. Then, provide a small unobtrusive link below the slideshow which says something like "Accessible version" or "Text version". This method is used by a number of high-profile websites, such as the CIA.gov site.
The task of converting a slideshow's contents into an alternative HTML equivalent can be daunting. The following tool simplifies this process by generating the content automatically from your slideshow's XML configuration file. To use the tool, first open your slideshow's XML configuration file by selecting it in Design View and selecting the Edit Manually... button in the Properties panel (Window > Properties). Paste this code into the box below, then click the convert button. Be patient -- the processing may take a few seconds for larger slideshows. You can use the 'Display Images in Alternate Content' option to specify whether the alternate content should be text-only or should also include the photos. The lower box will then display equivalent HTML contents. Create a new HTML page in the same folder as the original slideshow's HTML page, naming it something like slideshow_accessible.html . Between the <body> ... </body> tags, paste the generated HTML content. It is important to save the file in the same folder as the original slideshow's HTML page; failing to do this will result in the paths in the alternate file being broken.
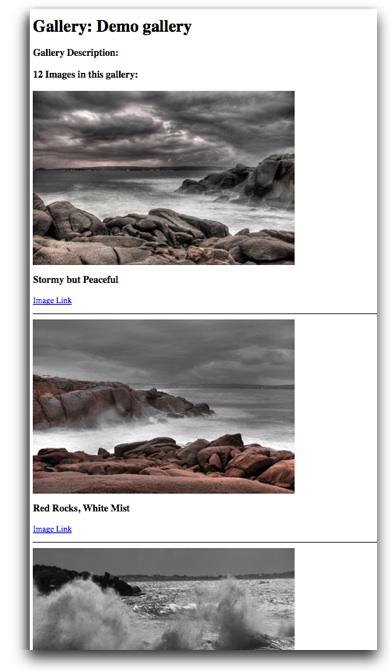
The generated HTML produces a page which appears like this, listing all galleries and their images:

Paste the XML Configuration File Contents:
Display Images in Alternate Content?
Be patient - it may take a few seconds for large galleries.
Output - Paste into Alternate Content File: