
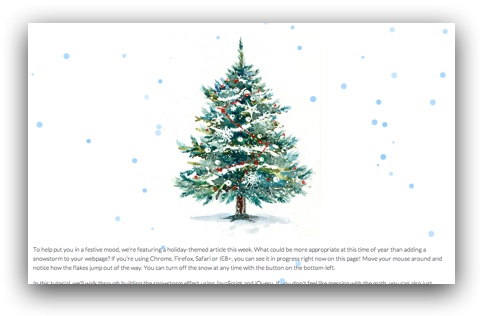
To help put you in a festive mood, we’re featuring a holiday-themed article this week. What could be more appropriate at this time of year than adding a snowstorm to your webpage? I’ll give you a pre-baked script plus the recipe for this holiday treat.